#BlocksWithMicrobit - Basic & Input Blocks (re-cap)
- Sherman Chen
- Sep 20, 2018
- 8 min read
Hey guys, I want to apologise that the post-session blog article took awhile to be published. This week has been somewhat a bit of a crazy week for me. A few things have happened in between and I will give a short and quick update before I get into the re-cap.
Our crowdfunding campaigns are now featured in DesignSpark.
The mobile workstation crowdfunding campaign has been recreated (2nd attempt). #NeverGiveUp
With no word or news from Mouser Electronics regarding the hardware and raw materials support, I have made the decision to approach RS Components, with the hopes that they will find my proposal mutually benefitting towards DesignSpark as well as our educational platform.
My Windows VM has officially crashed for the 4th time since I started OLS like slightly over 5 months ago. That's 4 times in 5 months! What a record. This also means, I really need a mobile workstation soon. (Quite desperately I might add)
When I have more updates on that front, I will definitely share about it online. In fact, I also posted a video about the intended products support that I would love to receive from RS Components, so you can check it out at our official YouTube channel at any time.
Moving On with the Session Re-cap
Alright, so it's time to talk about some of the most important points and things to take note from the very first session on #BlocksWithMicrobit. In this article, I will share with you as many photos and images as possible, in order to describe the steps needed to complete this exercise. Pictures speaks a thousand words right? So let's get into it!
Working with the Basic Blocks, Variables and Strings (Part One)

The first thing you have to do is go over to this web address in your browser: https://makecode.microbit.org
Once you are there, you should see something similar to what I have on the screen. (Except that I have magnified my display so it's clearer for you to see what is going on.
Let's start by clicking on the Basic Toolbox option in the toolbox section.

When you open up the toolbox for the first time, you can imagine it like your father's toolbox, or an electrician's toolbox.
Inside that toolbox, there are going to be many different tools like a spanner, screwdriver, pliers, hammer and so on.
Similarly, within the Basic Toolbox, you will find many different kinds of blocks that you can use as part of your micro:bit program.
Now, drag the "show string" block onto the editor area where the "forever" loop block is.

Snap the "show string" block inside the "forever" loop block. If you have your sound enabled, you should hear the clicking sound when the blocks are snapped together.
Wait, what is the "forever" block for?
It's a block that basically loops for the entire length of time that your micro:bit is powered on and running. So in this very case, it will be displaying our string value over and over again without any delays.
Now, change the value of the string from "Hello!" to "Hello [enter your name here]!".

Note: If you do not have a physical micro:bit yet, don't worry. For the purpose of this exercise, you can still use the simulator that is on the left-side of the screen. Make sure that the play button is triggered. And you will see the string scrolling endlessly across the LED display.

Working with Variables
The next thing that we are going to talk about quickly is the variables blocks.
What is a Variable?

You can think of variables like a container that allows you to store all your toys when you are done playing with it. There could be a container that stores all your Lego blocks, another container that stores all your robotics related toys, and so on.
When the time comes that you need to retrieve a particular toy, you would return to that particular container where it is kept.

Variables are actually quite similar in that way. They allow you to store a particular value in it. You can name the variable with something that is meaningful and easy for you to remember. And it can store anything from strings, numbers, decimals (fractions), GPS coordinates, temperature readings, speed and more. But I won't get into that right now to avoid confusing you.
Go ahead and click on the "Make a Variable" option within the Variables Toolbox. You should see a pop-up screen that asks you for a variable name. Let's call it "Name".

Once you have entered the name for the variable, click on "Ok". You will notice that a variable called "Name" is now available for selection within the Variables Toolbox.

Next, drag the "set item to" block from Variables onto the editor area. Place it within the "on start" block.
Alright, so, what's the "on start" block for?
The "on start" block is the place where you might have to set your variables to a default value. Call it their starting values. These values can later be changed when the micro:bit program is running. For the benefit of space on the editor, I will be rearranging it around so you will see the layout appears slightly different in some of the later images.

Once again, be sure to hear the snapping sound as you place the "set item to" block inside the "on start" block.
The next thing that we have to do is to select the variable "Name" from the list of available options.

Click the the downwards facing arrow on the right side of the selection menu. Select "Name" from the list.
Remember: When you are working on a real micro:bit project next time, there could be many different variables for your programs. It is also a good practice to give it a meaningful name so that way it's easy for you or any of your project team members to know what the variable is meant to do, and what values it's meant to contain. I will share more about this in the future sessions. (I'm about to make you as good as a professional software engineer)
Select the "string value" block from within the Text Toolbox, and then drag it so that it snaps to the "set name to" block on the editor.

One of the things that I personally love about working with MakeCode is that the blocks work like jigsaw puzzle pieces. Which means it's always very easy to figure out where to snap your blocks to.
Alright, once the "string value" block is in place, set the value to your name. In my case, it will be my name.

Now, we are going to go back to the Text Toolbox and we are going to select another really helpful block called the "join values" block.

It is definitely helpful to note that you don't just have to join two strings together.
In fact, you can actually join a string value together with a number, or even the value from the temperature sensor on the micro:bit board itself.
Drag this block onto the "show string" block in your editor view. It should look something like image below.

Now, let's add a string value "Hello" to the first part of the "join values" block. Next, go to the Variables Toolbox and drag the "Name" variable block and snap it to the second part of our "join values" block.

Awesome! Before we consider the first part of this exercise done, we will do one more thing - creating a delay/pause in between the endless scrolling text. One can only imagine it would be annoying to have it constantly scroll non-stop. So, let's give it a pause.
Open up the Basic Toolbox and drag the "pause" block and snap it to the "forever" loop block. Place it below the "show string" block.

How the "pause" block works in micro:bit is that it will periodically stop running your program, or a particular action for the set amount of time that is specified within the value.
1000ms = 1s
1ms = 0.001s
Always keep that in mind when working with pauses within your micro:bit projects.
That is AWESOME! Now that we are done with the first part of the lesson, take a look at the image below and compare it to what you have done so far. Does it look the same? If not, go back over the steps above and make sure you have done exactly what has been shown.

Okay, this is probably a really good time for you to catch a short break, play around with some of the blocks that we have discussed in the previous section of this blog. Even I need a toilet break myself. LOL.
Working with Inputs (Part Two)
Alright, ready for more?

In this part of the lesson re-cap, we will start to look at the Input Toolbox within MakeCode. Like in the actual live session, I won't be covering everything that is available within the Input Toolbox because it would just be way too overwhelming for a single Session.
Where Inputs are concerned, they provide THREE things:
Detect that an event/interaction has happened.
Returning of a particular sensor reading
Returning the signal/value from an external interaction.
And there's more, but we will talk about them in the next "Blocks with Micro:bit" online session later this weekend.
Let's start by dragging the "on button pressed" event block onto our editor.

On the editor view, click on the downwards facing arrow on the right side of the selection menu and you will notice a few options:
A - represents Button A
B - represents Button B
A+B - represents Button A+B
For now, let's just leave the option as "Button A".
Next, let's snap the "show string" block into the "on button A pressed" event block.

We will take things one step further by creating another similar event block, but this time to detect the Button B is being pressed event.
Tip:
Here's a really helpful tip for you. Do you know that when you right-click on the block in your editor, you will have a few very useful options. They include the following:
Duplicate
Add Comment
External Inputs
Delete 3 Blocks
Help
I won't go into explaining each of them here and now, but I will introduce you to the "Duplicate" option. By selecting that, you will be able to quickly replicate an entire block including all of it's contents within.
"Why would I want to do that?", you might be thinking.
When creating a program is concerned, it is usually quite common to find yourself in a situation where you want to replicate a particular action or response when an event is triggered. In our case, Button B is being pressed. We won't be changing anything much other than the string value so, in essence, duplicating this block will save us the time of dragging those blocks from the toolbox again.

This is what it will look like after we have duplicated the event block and modified some of the values (see below).

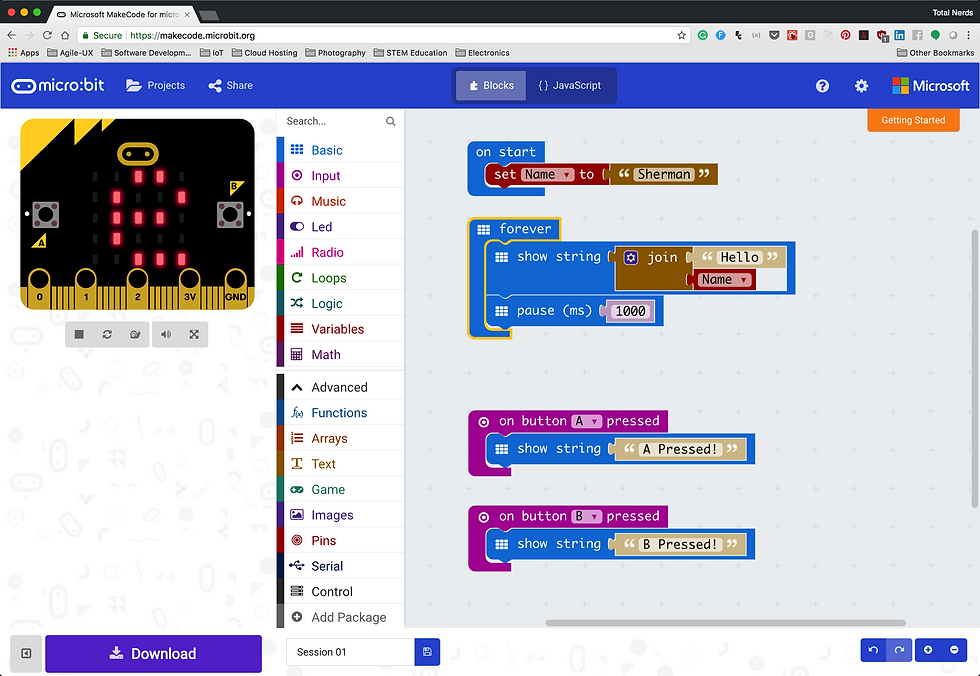
Final Look

Wow! That was quite a handful isn't it? But I am pretty sure you have also learned quite a lot from this session as well. I have provided the screenshot of what the Lesson 1 final program should look like.
You can re-watch the live session if you like, maybe re-capture some of the things that was mentioned in the video but wasn't included in this re-cap tutorial.
What do you think about this tutorial? Has it been helpful towards you? Let me know in the comments section. Note that you will have to sign up as a member in order to leave a comment. Well, that is how I intend to moderate people's contributions to avoid spammers (for real!).
I am trying to raise funds at the moment to invest in a proper WordPress website and designing one that is much better than this temporary website. So I would appreciate your patience and understanding.
Oh well, thank you for taking the time to read this tutorial folks! I look forward to streaming Session Two this Saturday at 9 pm SGT / 2 pm BST. You can subscribe to our YouTube channel to receive a real-time notification when we go live.









Comments